


网页设计培训综合班(美工方向)
 天琥教育
天琥教育
 晚班、周末班、全日制等3个班级
晚班、周末班、全日制等3个班级课程简述:
全面系统学习使用网页设计三剑客Dreamweaver、Flash、Fireworks三大软件以及平面软件Photoshop的基本操作。通过多个实例制作,掌握网页设计的工作流程。
课时:216 (学会为止)
阶段:网页设计综合学习
随着电子商务大潮的风生水起,网页网站的美工人员也随之成为紧俏和热门职业。网页网站的美工和平面设计美工不同,除了要有的平面设计能力和美术功底外,还需要熟悉网站和网页的技术特点,还需要使用网页设计的各种工具和手段将平面静态的设计稿变成的网络页面。网页美工是网站的门面设计师,需要的素质和技术往往比平面设计更加复合。
学习目标:
全面系统学习使用网页设计三剑客Dreamweaver、Flash、Fireworks三大软件以及平面软件Photoshop的基本操作。针对网页设计的从业人员,全面培训网页设计中实战的软件和技术以及相关知识、流程,掌握专业网站设计师的常用工具软件.学习完毕后,能胜任基本网页美工的工作要求。能独立建设中小企业网站(套用修改模板)
学习内容:
1、互联网基本应用知识、网站网页概念
2、网页美工版面设计和图片加工:Photoshop
3、网页排版制作多媒体三剑客:Dreamweaver、Flash、Fireworks
4、 HTML网页排版语言,Css 样式表的格式排版
5、网站的综合规划制作、上传发布、维护更新
6、织梦CMS快速建站(基础操作),实战中小企业静态网站构建







| 学习效果 |
练 习 要 求 |
学 习 内 容 |
| Photoshop基础工具 |
1.色彩模式、照片校色 2.选框工具与套索工 3.明暗调整、色彩调整 4.画笔工具、路径工具 5.蒙板、通道 6.文字编辑工具、文字 |
|
| Photoshop网页应用 |
7.图层混合模式 8.图层样式 9.滤镜 10.3D模型的贴图功能 11.二维动画 12.网页版面设计和切片输出 |
|
| Dreamweaver建立站点 |
1.认识Html等网页属性名称 2.掌握站点制作和操作要领 3.了解网页制作的流程 4.熟悉表格布局 5.站点的建立 6.文字图片加入的操作 7.表格及其用表格进行布局 |
|
| Dreamweaver 静态网站 |
8.制作超级链接 9.了解的链接属性 10.多媒体在网页中应用 11.掌握通过CSS去控制整个网页的布局和样式 12.表单和动态网站基础 13.网站的发布 |
|
| Flash多媒体应用 |
1.熟悉和了解Flash制作动画的原理 2.制作和绘制图形 3了解元件动画制作 4.补间动画制作,导入图片 6.flash动画:逐帧动画,形状补间动画 7.制作网页banner 8.熟悉Flash三种动画效果制作 9.掌握和区别元件动画中图形和影片剪辑的动画效果 10.熟悉按钮的制作和动画效果 11.导入声音、图片等多媒体 12.发布 |
|
| Fireworks网页应用 |
1.Fireworks针对网页中位图和矢量图处理 2.了解PS与Fireworks操作上的差别 3.综合练习,充分利用已掌握的前台设计技术和后台javascript语法 4.fireworks的基本操作 5.位图和矢量图的处理 6.添加滤镜和效果 7.制作动画 8.SEO基础及其网站推广基础,网页综合练习 |
|
| 综合实战考核 |
从设计开始制作一个10页以内的典型中小企业或者有一定主题的静态网站,并上传和进行基本维护 |
第二阶段:DIV+CSS 研修提高阶段
学习目标:
全面使用Dreamweaver搭配div+css排版网页,能熟练运用div+css架构网站并加以表现美化。让我们的网站更友好,更简洁,更小巧,更熟悉Html语言。了解SEO原理,能够对网站进行SEO设置。
学习内容:
1、学习DIV+CSS的应用
2、学习SEO的设置








| 学习效果 |
练 习 要 求 |
学 习 内 容 |
| Web基础 |
1. web标准 2. 表现层技术 3. 结构标准语言 4. XHTML的设置和规则 5. 正确嵌套所有元素 6. 表现标准语言 7. css语法 |
|
| Css的应用 |
1. 选择符 2. 伪类及伪对象 3. 选择符优先级设置及区别 4. css的属性值、默认值和继承值 5. css控制元素大小 6. 盒模型的概念 7. 元素背景的设置 |
|
| Css的应用 |
1. 元素边框的设置 2. 元素边界的设置 3. css控制元素定位 4. 定位 5. 相对定位 |
|
| Css的应用 |
1. css布局 2. 一列居中 3. 二列居中 4. 三列居中 5. 垂直自定义 |
|
| Css的应用 |
1.css静态滤镜 2.css动态滤镜 3.css控制文本显示 4.css控制列表元素显示 5.css控制表格元素显示 6.css控制其他元素的显示 |
|
| Css的应用 |
1. div+css页面的制作 2. 效果图的规划和切分 3. 规划并建立站点 |
|
| SEO的设置 |
1. 初探SEO 2. 搜索引擎工作原理 3. 关键字策略 4. URL优化 5. 代码优化 |
|
| SEO的设置 |
1. 图片优化 2. 网页结构 3. 网站结构 4. 链接策略 5. 服务器的选择 6. 搜索引擎优化误区 7. 搜索引擎优化工具 |
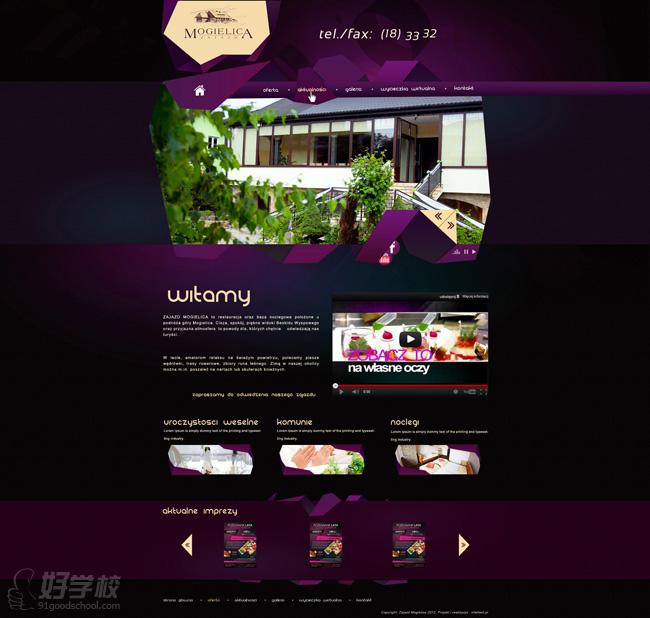
学生作品展示:


班别安排:
| 班次选择 |
具体上课时间 |
| 全日制脱产班 |
星期一至星期五: 早上:9:00——12:00 13:30——17:30; |
| 晚班A |
星期一、三、五晚上19:00——21:30, 星期六早上:9:00——12:00 13:30——17:30; |
| 晚班B |
星期二、四、六晚上19:00——21:30, 星期天早上:9:00——12:00 13:30——17:30; |
| 周末班 |
星期六、日早上:9:00——12:00 13:30——17:30; |
| 假期班(寒暑假) |
星期一至星期六早上:9:00——12:00 13:30——17:30; |
宿舍环境:

团校宿舍-大门一角

 广州海珠校区
广州海珠校区 广州海珠校区
广州海珠校区 广州海珠校区
广州海珠校区 广州海珠校区
广州海珠校区
 刘*士
刘*士 5.0
5.0


 彭*金
彭*金 5.0
5.0


 何*生
何*生 5.0
5.0







 正规学校
正规学校 助学补贴
助学补贴 优质服务
优质服务






